Instagram - How to unfollow someone's posts without actually unfollowing their account

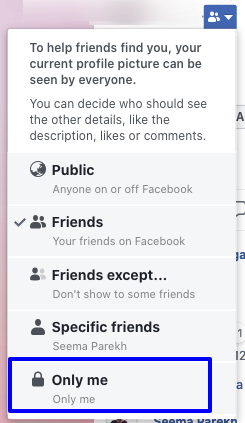
Instagram now provides a feature where in you can unfollow/ignore someone's posts and activity without actually unfollowing the account. Instagram will not notify the person about this. This is a fantastic feature of instagram which can help avoid unwanted content from an account without needing to unfollow the account. You can do this by following method: Login to instagram on your browser or mobile app. Navigate to the profile you wish to ignore. Click on the three dots (3 horizontal dots if you are on desktop browser and 3 vertical dots if you are on mobile app) at the top right corner. Now click on "Restrict" from the dropdown list. Now click on "Restrict Account". Now you will no longer see any posts, messages or comments from the restricted account. Any comments left by the restricted account on your posts will remain hidden until you specifically approve the comment. Image sources: Instagram.co...